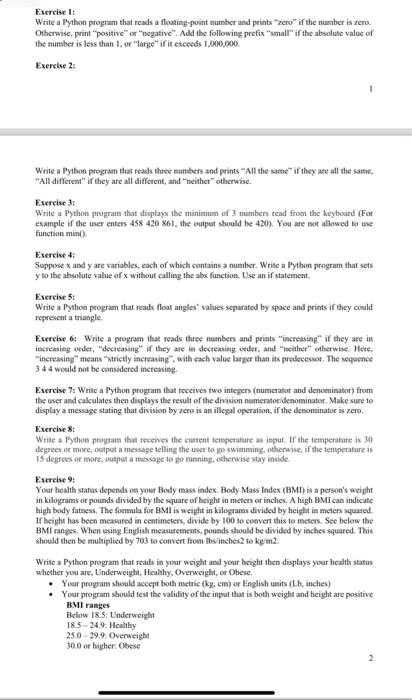
Create a simple to-do list application that allows users to add, remove, and mark tasks as complete. Firstly, start with a basic HTML structure. Then, use JavaScript to handle user interactions and update the list dynamically. Next, focus on implementing features like adding new tasks, checking off completed tasks, and deleting tasks. Additionally, enhance the project by incorporating features such as storing tasks in the browser’s local storage, enabling task prioritization, or adding due dates.InstructionsA. The to-do list is shown to the user with a button to add tasks (5 marks)o The user can add tasks to the list.B. Delete a task from a list (5 marks):o The user can select a task and click on the delete button to remove the task from the list.C. Mark a task completed (5 marks):o The user can select a task from the list to mark it completed. You have the option to implement the completed task either by changing the task colour or moving it to another column, etc. D. Enabling task prioritization (5 marks):o The user can change the tasks in the list based on their priorities. Tasks with high priority are shown at the top of the list.E. Adding due date for the tasks in the list (5 marks)F. Storing the tasks in the browser’s local storage (5 marks). Use external resources to solve this option.G. Visual Appeal (10 marks):o Website enhancements will be assessed based on the principles of good design, including layout, colour, typography, and overall aesthetics.please provide 3 codes; HTML, CSS & JavaScript
 BasicsAt a minimum you need ot be able ot open a file edit it and get out without breaking things
BasicsAt a minimum you need ot be able ot open a file edit it and get out without breaking things
 NOTE This assignment assumes you have already completed Programming Challenges 4 and 5 Write a
NOTE This assignment assumes you have already completed Programming Challenges 4 and 5 Write a
Create a simple todo list application that allows users to add remove and mark tasks as complete
$10.00 Original price was: $10.00.$5.00Current price is: $5.00.
Download button will appear immediately after successful payment.
Full support will be provided with necessary files installation.
Get impeccable customized solution within 24 hours, hassle-free.
Rated 5.00 out of 5 based on 1 customer rating
(2 customer reviews)
Free worldwide shipping on all orders over $50
- 30 days easy returns
- Order yours before 2.30pm for same day dispatch
2 reviews for Create a simple todo list application that allows users to add remove and mark tasks as complete
Only logged in customers who have purchased this product may leave a review.
SKU: 4824
Category: Computer Science
Tags: Adding due date for the tasks in the list 5 marksF, Additionally enhance the project by incorporating features such as storing tasks in the browsers local storage enabling task prioritization or adding due datesInstructionsA, Create a simple todo list application that allows users to add remove and mark tasks as complete, Delete a task from a list 5 markso The user can select a task and click on the delete button to remove the task from the listC, Enabling task prioritization 5 markso The user can change the tasks in the list based on their priorities, Mark a task completed 5 markso The user can select a task from the list to mark it completed, Next focus on implementing features like adding new tasks checking off completed tasks and deleting tasks, Tasks with high priority are shown at the top of the listE, The todo list is shown to the user with a button to add tasks 5 markso The user can add tasks to the listB, Then use JavaScript to handle user interactions and update the list dynamically, Visual Appeal 10 markso Website enhancements will be assessed based on the principles of good design including layout colour typography and overall aestheticsplease provide 3 codes, You have the option to implement the completed task either by changing the task colour or moving it to another column etc

 25% off with code “SUMMER”
25% off with code “SUMMER”
![Large Integers Part #1 Largelnteger Class An array can be used to store large integers, one digit at a time. For example, the integer 1234 could be stored in the array num by setting num[0] to 1, num[1] to 2, num[2] to 3, num[3] to 4. However, for this class implementation, you might find it more useful to store the digits backward; that is, place 4 in num[0], 3 in num[1], 2 in num[2], and 1 in num[3]. For the sake of simplicity, we will be storing and manipulating only with positive large integers. Implement a class named Largelnteger that stores a large integer as an array of its digits. Class must extend HasState class (provided). This is needed to make sure clone() method is written correctly. Class must have the following: - Fields - Constant arraySize must be set to 23 - Partially filled array of integers of length 23 - int digitCount keeps the number of digits in large integer, e.t. how many elements of the partially filled array are used to store the number - No-argument constructor that stores number 0 in the array. Sets digitCount to 1 - Constructor that takes a string as a parameter. The constructor parses the given string and converts it into Large Integer by storing digits in the partially filled array. - Create a new custom Exception class called LargelntegerNumberFormatException. The constructor throws exceptions of this type when - string is too long to be stored as a 23-digit number or - when string is empty or - when the string contains non-digits and thus cannot be converted into a number. - Constructor that takes a number of type long as a parameter and builds an object from it by storing digits in an array. - This constructor also throws a custom LargelntegerNumberFormatException when a parameter passed to the constructor is a negative number. - getDigitCount() accessor to the digit count variable. - toString() method that converts an array into a string of numbers in the correct order. Number 12345 is converted into a string "12345" - add(Largelnteger) method that returns the sum of this integer and the one passed as a parameter. The method adds two large integers by implementing the usual "paper and pencil" addition algorithm. This is when the backward storage arrangement of those numbers in arrays will pay off. Carry-over will be easier to do when the integer is stored backward. - Create another custom Exception class called LargelntegerOverflowException. If the resulting number is more than 23 digits long, the add() method throws a LargelntegerOverflowException type exception. - Implement clone() method. - Make your class implement Relatable interface. Code of the interface is provided. Implement all three methods of the Relatable interface. Part #2 Polymorphic Class This class exists only to house one static method called isSorted(). The method must take an array of objects of type Relatable and check if the array is sorted with the help of methods of Relatable interface. The method returns true if the array is sorted and false if it is not. The whole purpose of this exercise is to illustrate the concept of polymorphism. The purpose of this class is to house three static methods. 1. Method void writeLargelntegerArray(Largelnteger[], String) takes an array of Large Integers and a name of a file as parameters. The method writes the contents of the given array into the given binary file (in binary mode). The method throws IOExceptions. The IOExceptions may originate in the methods but must not be handled. Instead, they must be propagated to the calling code. - Make sure to add implements Serializable to the Largelnteger class header. Binary IO will fail to work without that. 2. Method Largelnteger[] readLargelntegerArray(String) method reads the contents of a binary file with the given name as an array of objects of type Largelnteger. Assume you do not know the amount of data in the file. Read data one Largelnteger object at a time and store the objects in ArrayList first. After the end of the file has been reached, convert the ArrayList into a regular array of objects that can be returned from the method. - Please study EOFDemo.java code example to learn how to use exceptions when checking for the end of the file while reading from a binary file. - This method also throws IOExceptions. The IOExceptions may originate in the methods but must not be handled. Instead, they must be propagated to the calling code. 3. Method Largelnteger addLargelntegersFromFile(String) takes a text file name as a parameter. It reads an arbitrary number of strings of text from the file, converting them into Largelntegers as it reads. The Large Integers are added one by one to the running total with the help of add() method. The sum of all the Large Integers stored in the file as strings is then returned from the method. - The structure of the file may be imperfect. Some strings may contain corrupted data and will fail to be converted into Largelnteger. This must not interrupt the process of reading from the file. The corrupted string must be skipped over, and the next string must be read and converted. Use a try/catch block to catch and ignore LargelntegerNumberFormatException. - The sum of all numbers stored in the file may become too big to be stored in a Large Integer. In that case, a LargeIntegerOverflowException exception will be thrown by the add() method. If this happens, catch the exception and return a null value from the method. - This method also throws IOExceptions. The IOExceptions may originate in the methods but must not be handled. Instead, they must be propagated to the calling code.](https://gotit-pro.com/wp-content/uploads/2023/10/a2443259-5cf9-45ff-9909-fdcfa036711f.png)


![int main() { int A[] = {15, 20, 35, 20, 45, 65, 20}; int x = 0; int y = 20; int z = 0; while (x < 7) { if (A[x] == y) { z++; } x++; } return 0; }](https://gotit-pro.com/wp-content/uploads/2023/10/a18b4151-759a-4615-aaa7-9e7c1f07b47d-300x172.png)

Jonathan Cooper –
It was quality work and in a timely manner. It was the help I needed at the time, and I appreciate it so very much.
Noman Anwar –
The assignments I submit are always of great quality and completed on time.