![A contact list is a place where you can store a specific contact with other associated information such as a phone number, email address, birthday, etc. Write a program that first takes as input an integer N that represents the number of word pairs in the list to follow. Word pairs consist of a name and a phone number (both strings), separated by a comma. That list is followed by a name, and your program should output the phone number associated with that name. Output "None" if name is not found. Assume that the list will always contain less than 20 word pairs. Hint: here we are going to use oversize array again, so we need a variable to track the number of values in the array. You can use 20 as array capacity. Be careful: Word pairs consist of a name and a phone number (both strings) String[]contactNames=newString[20]; String[]contactNumbers=newString[20]; Important Note: Your output needs to match the required output including the space see Ex: Ex: If the input is: 3 Joe, 123-5432 Linda, 983-4123 Frank,867-5309 Frank the output is: 8675309 Your program must define and call the following method. The return value of getPhoneNumber is the phone number associated with the specific contact name. public static String getPhoneNumber(String[] nameArr, String[] phoneNumberArr, String contactName, int arraySize) Hint: Use two arrays: One for the string names, and the other for the string phone numbers. Please note that the input has comma. You would need to deal with the comma using indexOf and substring. int comma = userInput.indexOf(","); contactNames[i] = userlnput.substring(0, comma); contactNumbers[i] = userInput.substring(comma + 1); 487182.3555262.qx3zqy7 LAB 20.3.1: LAB 3.3: Contact list 3/10 ACTIVITY LabProgram.java Load default template... import java.util.Scanner; public class LabProgram { /* Define your method here */ public static void main(String[ ] args) { /* Type your code here. */ } }](https://gotit-pro.com/wp-content/uploads/2023/10/4d8cd9c4-67df-43e0-ab70-ff8379e78cab-300x371.png) A contact list is a place where you can store a specific contact with other associated information
A contact list is a place where you can store a specific contact with other associated information
 Sample output Bankers Algorithm 1 Enter claim graph 2 Request resource 3 Release resource 4
Sample output Bankers Algorithm 1 Enter claim graph 2 Request resource 3 Release resource 4
53 Write a program that displays editable bar graphs The GUI has two horizontal panels The right
$10.00 Original price was: $10.00.$5.00Current price is: $5.00.
Download button will appear immediately after successful payment.
Full support will be provided with necessary files installation.
Get impeccable customized solution within 24 hours, hassle-free.
Free worldwide shipping on all orders over $50
- 30 days easy returns
- Order yours before 2.30pm for same day dispatch
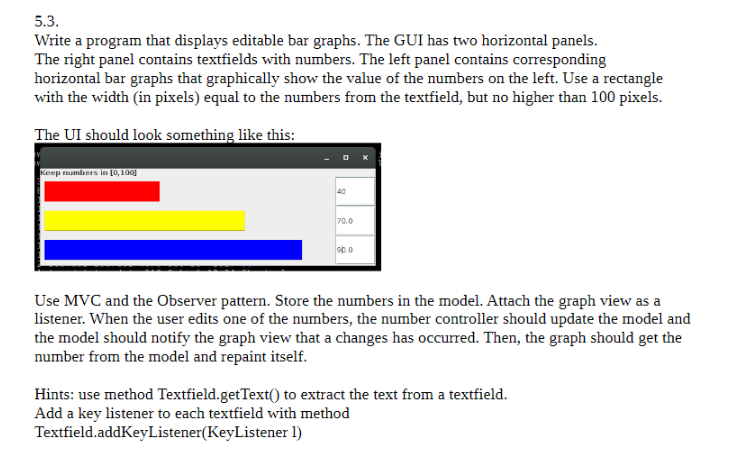
5.3. Write a program that displays editable bar graphs.
The GUI has two horizontal panels.
The right panel contains textfields with numbers.
The left panel contains corresponding horizontal bar graphs that graphically show the value of the numbers on the left.
Use a rectangle with the width (in pixels) equal to the numbers from the textfield, but no higher than 100 pixels.
The UI should look something like this:
Use MVC and the Observer pattern.
Store the numbers in the model.
Attach the graph view as a listener.
When the user edits one of the numbers, the number controller should update the model and the model should notify the graph view that a change has occurred.
Then, the graph should get the number from the model and repaint itself.
Hints: use method TextField.getText() to extract the text from a textfield.
Add a key listener to each textfield with method TextField.addKeyListener(KeyListener l)
3 reviews for 53 Write a program that displays editable bar graphs The GUI has two horizontal panels The right
Only logged in customers who have purchased this product may leave a review.

 25% off with code “SUMMER”
25% off with code “SUMMER”




![5. Write a program that implements a class called MyTeam. Your class should have the following private data items: Id (int), Name (string), Slogan (string), Wins (int), and Losses (int). You need to define properties with appropriate accessor functions for each of the data items. Methods should include a default constructor that sets values to the empty string or zero, a constructor that allows the user to specify all values for the data items, a member method called DisplayTeamInfo that outputs all the information for the given toy in a reasonable format. Challenge Problem: Code your set accessors to restrict all numeric fields (Id, Wins, Losses) to positive numbers. You can determine how you want to report/respond to the error. (25 pts) The code below is my suggestion for your Main() method for Program 22 static void Main(string[] args) { MyTeam myHitchhikers = new MyTeam(); myHitchhikers.Id = 42; myHitchhikers.Name = "Ford Prefect et. al."; myHitchhikers.Slogan = "Don't panic!"; myHitchhikers.Wins = 525; myHitchhikers.Losses = 42; Console.WriteLine("nTeam 1 Information"); myHitchhikers.DisplayTeamInfo(); MyTeam mykitties = new MyTeam(); Console.WriteLine("nTeall 2 Information"); mykitties.DisplayTeamInfo(); MyTeam myPatriots = new MyTeam(2023, "UC Patriots", "One Big Team", 42, 3); Console.WriteLine("nTeam 3 Information"); myPatriots.DisplayTeamInfo(); //This will test your Challenge Problem Settings if you attempted them Console.WriteLine("nTeam 4 Information"); MyTeam mywinners = new MyTeam(13, "Winners", "We like to win more than you do", -20, -35); } myllinners.DisplayTeamInfo();](https://gotit-pro.com/wp-content/uploads/2023/10/3e8c6678-946b-46ed-9c20-1515f2ff356a-324x229.png)




Alice Elkins –
Great quality solution, Done way before time
Michael Demby –
I am pleased for the assistance to get a answer to my questions. The service is prompt and provides good value to me.
Chris Brooks –
I really love the quality of the assignments. They are great so far. Accurate.